使用QML進行界面開發
1、概述
ESM6802是英創公司推出的基于Freescale i.MX6DL雙核處理器(ARM Cortex-A9,主頻1GHz)的高性能工控主板,imx6dl內部帶有硬件3D、2D圖像處理模塊,能夠對圖像界面繪制進行硬件加速,使得應用程序顯示更加快速流暢。ESM6802支持Qt 5.8版本,支持使用QML進行界面開發,而且能夠利用硬件圖像加速處理模塊優化QML構建的圖像界面的渲染。本文將會簡單介紹一下QML的基礎知識,給客戶提供一種新的界面的開發方案。
QML是Qt提供的一種描述性的腳本語言,類似于CSS(Cascading Style Sheets),可以在腳本里創建圖形對象,并且支持各種圖形特效,以及狀態機等,同時又能跟Qt寫的C++代碼進行方便的交互,使用起來非常方便。采用QML加插件的方式主要是為了將界面設計與程序邏輯解耦,一般的系統開發中界面設計的變動往往多于后臺邏輯,因此采用QML加插件的方式將界面設計與邏輯分離有利于開發人員的分工,加速產品迭代速度,降低后期維護成本。而且QML解釋性語言的特性使得其語法更加簡單,可以將界面設計部分交給專業的設計人員開發,而不要求設計人員會c++等編程語言。Qt底層對QML做了優化,將會優先使用硬件圖形加速器進行界面的渲染,也針對觸摸屏應用做了優化,使用QML能夠更簡單快捷的搭建流暢、優美的界面。QML也支持嵌入Javascript處理邏輯,但是底層邏輯處理使用Qt C++編寫插件,能夠更好的控制數據結構,數據處理也更加高效,Qt提供了多種方式將C++數據類型導入QML腳本中,更多詳細資料可以查看Qt官方的文檔,本文將簡單介紹一下QML語言的語法以展示QML相對于以往的Qt C++界面編程的區別,文中所有代碼均在ESM6802 Linux上運行測試過了,有需要的客戶可以向我們索取,QML文件是腳本文件,不需要編譯,可以使用/usr/bin/qt5/qmlscene程序直接打開QML腳本文件查看效果。
2、QML基礎介紹
QML將界面分解為一個一個小的元素,通過使用QML描述各元素的排列以及對特定事件的響應來搭建一個動態的界面。QML中的元素是以層級的形式進行描述的,子元素繼承父元素的坐標系統,子元素的坐標以父元素作為參考,父元素的左上角為子元素的坐標原點,子元素中可以以parent關鍵字引用父元素。
在一個QML文件中,每個元素都可以設定唯一的id,在其他元素中可以引用id來更改此元素的屬性等。QML提供一系列內置的元素類型供開發中快速搭建界面,包括最常用的Rectangle、Image、Text、MouseArea、Item等。元素都有自己內置的屬性,比如之前介紹的id,以及用于指定坐標的x、y,和width、height等,同時也支持使用property關鍵字自定義屬性。一個簡單的QML文件如下:
import QtQuick 2.0 Rectangle { width: 100 height: 100 color: "red" } | |||
這個QML文件將會展示一個紅色的正方形,如下圖:

在上面的例子中為Rectangle增加radius屬性的設置就可以得到圓角長方形:
Rectangle { width: 100 height: 100 color: "red" radius: 10 } | |||

使用Rectangle就可以構建出消息展示框和按鈕等大部分的界面元素了,而Text類型可以用于在Rectangle中增加文字信息,Image可以加載圖片,MouseArea提供鼠標/觸摸屏事件,組合使用這幾個元素就能夠快速的搭建基本的交互界面了。
當然現實開發中由于需要展示的數據往往會以數組等更復雜形式進行管理,他們具有相同的屬性,需要展示的外形效果(背景、對事件的相應)是一樣的,而每個元素的需要展示的內容不一樣,這時就可以使用Row、Column、ListView、GridView等更復雜的元素。這類元素的設計理念是將數據與展現效果分開,數據用model來存放,而展示效果用view來描述,model和view通過delegate聯系起來,一個簡單的ListView的用法示例如下:
Background { width: 480 height: 80 ListView { anchors.fill: parent anchors.margins: 20 spacing: 4 clip: true model: 100 orientation: ListView.Horizontal delegate: numberDelegate } Component { id: numberDelegate GreenBox { width: 40 height: 40 text: index } } | |||
上面中的GreenBox是使用Rectangle元素和Text元素構建的長方形,上面的代碼顯示效果如下:

QML也內置了一些類型來描述顯示元素的轉變、動畫效果,例如PropertyAnimation、NumberAnimation、ColorAnimation、RotationAnimation以及State、Transition等,使用這些類型能夠快速實現界面的動畫效果,比如下面展示一個綠燈閃爍的界面的QML代碼:
import QtQuick 2.0 Rectangle { id: backgroud width: 100 height: 100 color: "grey" Rectangle { id: greenlight width: 60 height: 60 x: 20 y: 20 color: "green" radius: 30 Component.onCompleted: flick.start() SequentialAnimation{ id: flick ColorAnimation { target: greenlight; properties: "color"; to: "black"; duration: 1000 } ColorAnimation { target: greenlight; properties: "color"; to: "green"; duration: 1000 } ColorAnimation { target: greenlight; properties: "color"; to: "black"; duration: 1000 } ColorAnimation { target: greenlight; properties: "color"; to: "green"; duration: 1000 } ColorAnimation { target: greenlight; properties: "color"; to: "black"; duration: 1000 } } } } | |||
上面的代碼會使id為greenlight的圖形從綠色變為黑色,在由黑色變為綠色,重復三次,模擬綠燈閃爍的效果。由于動畫效果不方便以圖片展示,客戶可以自行復制上面的代碼運行查看效果。

從上面的介紹可以看到,QML的語法非常簡單,整個文件的結構很清楚,比起使用Qt C++開發界面的更加簡單快速,不需要管理各種不同的類(class),降低了編程難度,而且整個界面元素以長方形為基礎來搭建,非常適合觸摸屏設備。另外QML文件不需要編譯,可以直接運行,搭建的界面能夠快速的預覽然后進行優化,也一定程度上加快了開發速度。當然由于QML的設計理念,QML只是對界面顯示進行描述,雖然可以內嵌JavaScript處理數據,但是處理數據的效率不高,所以顯示所需數據的生成、管理還是建議使用Qt C++進行處理。這樣底層數據能夠高效的進行處理,而上層界面又能夠快速搭建,數據處理和界面構建分離,程序開發分工也更加明確,也更加方便程序的維護和更新換代。
3、使用C++擴展QML
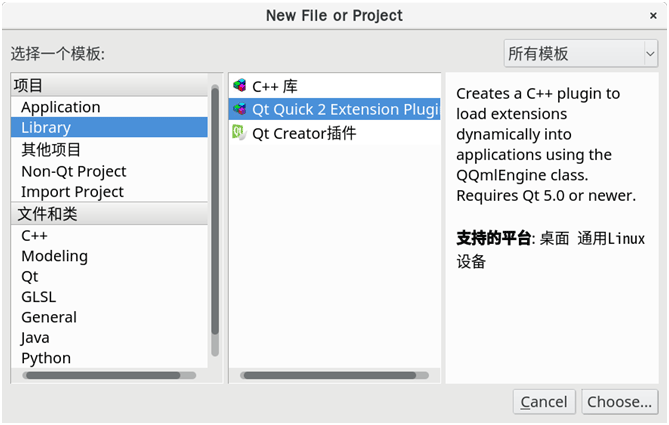
Qt提供了C++的函數接口來方便的將C++程序中的數據提供給QML文件進行顯示,這些接口可以分為兩種,一種是直接在C++中注冊QML類型,然后在C++中執行QML文件,這樣QML文件中就可以直接訪問注冊的類型;另一種是創建QML插件,之后可以在QML文件中引入插件,作為獨立的類型進行實例化。限于篇幅,我們這里只簡單介紹一下創建QML插件,QML文件代碼基于我們之前一片文章《Linux雙進程應用示例》中介紹的,插件的功能我們不再具體介紹,只在此使用代碼進行展示。
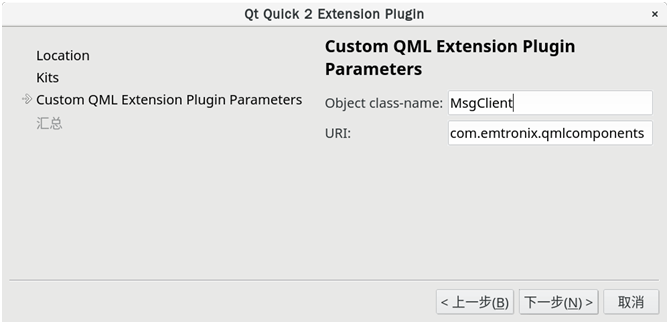
使用qtcreator的指導界面創建QML插件,設置插件名稱為com.emtronix.qmlcomponents,在QML中通過語句import com.emtronix.qmlcomponents加載插件,插件編譯過后以共享庫的形式存在,需要放到/usr/lib/qt5/qml/com/emtronix/目錄下:


插件使用Qt C++進行開發,實現插件的C++類需要繼承QQmlExtensionPlugin類,并且實現registerTypes()函數,如下:
#include <QQmlExtensionPlugin> class MsgClientPlugin : public QQmlExtensionPlugin { Q_OBJECT Q_PLUGIN_METADATA(IID QQmlExtensionInterface_iid) public: void registerTypes(const char *uri); }; void MsgClientPlugin::registerTypes(const char *uri) { // @uri com.emtronix.qmlcomponents qmlRegisterType<MsgClient>(uri, 1, 0, "MsgClient"); } | |||
上面的代碼qtcreator會自動生成,MsgClient類即為這個插件注冊的新的QML類型,之后在QML文件中使用import語句加載插件,就可以在QML文件中實例化MsgClient類型了。
import com.emtronix.qmlcomponents 1.0 MsgClient{ id: msgclient } | |||
實現MsgClient類與Qt中其他的類類似,只要注意需要在QML中能訪問的變量需要用Q_PROPERTY宏定義為MsgClient的屬性,而需要在QML文件中訪問的函數需要用Q_INVOKABLE進行修飾,如下:
class MsgClient : public QQuickItem { Q_OBJECT Q_DISABLE_COPY(MsgClient) Q_PROPERTY(int m_interface READ interface WRITE setif NOTIFY ifChanged) Q_PROPERTY(QString rmsg READ rmsg WRITE setRmsg NOTIFY rmsgChanged) Q_PROPERTY(QString smsg READ smsg WRITE setSmsg NOTIFY smsgChanged) Q_PROPERTY(int serverConnection READ serverConnection NOTIFY serverConnected()) Q_PROPERTY(DynamicEntryModel* pinstate READ pinstate WRITE setPinState NOTIFY pinStateChanged) Q_PROPERTY(DynamicEntryModel* outSwitch READ outSwitch WRITE setOutSwitch NOTIFY outSwitchChanged) public: MsgClient(QQuickItem *parent = nullptr); ~MsgClient(); Q_INVOKABLE void getAll(); Q_INVOKABLE void getNew(); | |||
使用slots定義的函數也可以在QML中直接訪問,而使用signals定義的消息也可以在QML文件中訪問:
public slots: void sendMsg(); void setPinState(DynamicEntryModel* obj) { Q_UNUSED(obj) }; void setOutSwitch(DynamicEntryModel* obj) { Q_UNUSED(obj) }; ………. signals: void ifChanged(int id); void newMsgRcved(void); void rmsgChanged(void); void smsgChanged(void); void sendMsgSignal(void); void serverConnected(void); | |||
這些函數以及變量都是正常的C++函數和變量,使用C++來實現函數需要實現的功能以及操作變量,例如sendMsg實現如下:
void MsgClient::sendMsg() { struct msg_head buf_h; sprintf((char *)&buf_h.to[0], "S1"); int buf_lenth = m_smsg.size(); buf_h.lenth = buf_lenth; printf("Client sending msg: %d bytes\n", buf_lenth); write(sockedfd, (void *)&buf_h.to[0], 6); write(sockedfd, (void *)m_smsg.data(), buf_lenth); return; } | |||
signals信號的訪問需要做一定的轉換,例如上面的ifChanged消息,在QML中需要使用onIfChanged來訪問,即將函數首字母大寫,然后在前面加上‘on’。
MsgClient類型在QML中的實際調用如下:
MsgClient{ id: msgclient m_interface: interfaceId.currentButton onNewMsgRcved:{ getNew() console.log("got new msg" + rmsg) } onIfChanged: { console.log("interface changed to " + msgclient.m_interface) getAll() console.log("all history msg:" + rmsg) } onServerConnected: { notReady.destroy() } } | |||
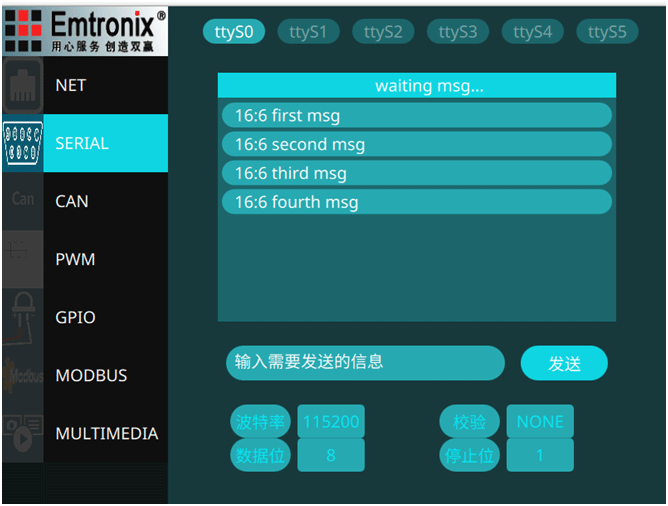
可以見到MsgClient類型的使用和QML內置的類型使用沒有什么區別,而插件中定義的signals消息以及其他可調用的函數方法也可以在QML中直接訪問,MsgClient本身并不會產生顯示輸出,只是處理數據然后提供給QML其他的類型進行顯示。我們使用QML搭建了整個顯示界面,顯示效果如下:

有興趣的客戶可以向我們索要例程的源碼文件。
4、總結
ESM6802帶有GPU硬件加速模塊,能夠加速QML的渲染,而且QML語法簡單,使用QML進行程序開發能夠快速的構建流暢的交互式界面,同時使用QML開發使得界面開發與程序數據處理、硬件管理分開,明確程序開發的分工,降低程序維護成本。對于工業控制系統來說,將界面與底層硬件管理分開,一定程度上增加了底層硬件管理部分的程序的穩定性,而界面又可以實現快速的迭代,適應市場的需求,用戶在使用過程中可以考慮使用這種方式進行程序開發。有興趣的客戶可以參考更多的網上資料以及Qt的官方文檔。在ESM6802的使用過程中如有問題可以和我們聯系。